Um den SharePoint 2013 nach seinen Wünschen aussehen zu lassen, gibt es die Möglichkeit einen Composed Look zu erstellen. Warum Composed Look? Das Wort kommt aus dem Englischen und heißt soviel wie „zusammengestelltes Aussehen“. Zusammengestellt daher, weil anders als im SharePoint 2010 ein Layout aus nun mehreren Elementen besteht.
Ein Composed Look besteht aus folgenden Elementen:
Dieses hat den Vorteil, dass das Layout im SharePoint 2013 flexibler variieren kann. Es ist nicht mehr erforderlich, nur um die selbe Seite in einem neuen farblichen Aussehen darzustellen, eine ganz neue MasterPage oder Theme einzurichten. In der neuen Lösung kann einfach das Farbschema nach belieben gewählt werden.
Ein vordefiniertes „Branding“ auswählen
Um zu den vordefinierten Brandings zu kommen wählen Sie in den Settings-> Site Settings den Menupunkt Change the look.
Als nächstes wählen Sie eine Branding aus, welches Ihnen gefällt. Über den Button Try it out können Sie im Vorfeld betrachten wie es für Ihre Seite aussieht. Sie können auch an einem bestehenden Branding Veränderungen vornehmen.
Was bedeutet das für das tägliche Arbeiten? Durch die neue Funktion ist es schnell möglich farbliche Veränderungen an einem festgelegten Branding vorzunehmen so zum Beispiel um Test- und Echtumgebung farblich zu trennen. Hier für muss nur die Farbpalette verändert werden, aber nicht die komplette Masterpage.
Für die nächsten Schritte ist der SharePoint Designer 2013 ( Download: http://www.microsoft.com/de-de/download/details.aspx?id=35491 ) erforderlich, damit man seine eigenen Elemente korrekt erstellen kann.
Wie legt man eigene Farbpaletten an?
Wenn Sie unter dem Menüpunkt Settings -> Site Settings auf Composed looks (unter der Überschrift Web Designer Galleries) klicken kommen Sie auf die Übersicht der bestehenden Compose-Looks und können dort auch erkennen wo die dazugehörigen Elemente liegen. Der Faustregel folgend, dass man im SharePoint für alles eine Vorlage verwenden sollte, muss man auch hier seine Farbpalette nicht aus dem Nichts zaubern.
![]() Wir nehmen uns die Farbpalette die zu Green gehört und kopieren diese mit HIlfe des SharePoint Designers. Hierzu navigieren wir zu /_catalogs/theme/15/ im SharePoint Designer und kopieren die Farbpalette palette013.spcolor in eine Eigene.
Wir nehmen uns die Farbpalette die zu Green gehört und kopieren diese mit HIlfe des SharePoint Designers. Hierzu navigieren wir zu /_catalogs/theme/15/ im SharePoint Designer und kopieren die Farbpalette palette013.spcolor in eine Eigene.
Als Nächstes können wir unsere Farbpalette nach unseren Wünschen anpassen. Dazu editieren wir die Datei im erweiterten Modus (Html oder XML Ansicht).
» Anmerkung: Die Benamung bestimmt die Sortierreihenfolge. Da die Farbpaletten später in der SharePoint-Oberfläche keine Namen besitzen können Sie Ihre Farbpalette zum Beispiel a_teamGreenIT.spcolor nennen. Wenn Sie keine anderen Farbpaletten erstellt haben wird Ihre ganz oben sein, da alle anderen mit P beginnen. «
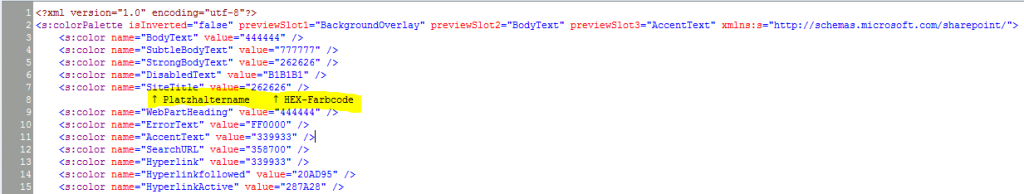
Die Farbpalette ist nach einem einfachen XML-Schema aufgebaut:
 Hierbei ist ein wenig Try and Error angesagt, um ans Ziel zu kommen. Viele der Platzhalternamen sind selbsterklärend, einige findet man aber erst später.
Hierbei ist ein wenig Try and Error angesagt, um ans Ziel zu kommen. Viele der Platzhalternamen sind selbsterklärend, einige findet man aber erst später.
» Anmerkung: SharePoint 2013 unterstütz RGBA, das heißt, es ist möglich Transparenz in die Farbcodes mit unterzubringen.
Als Beispiel:
| SharePoint-Value | Transparenz | Farbe | RGBA |
| 00CBEF00 | 00 | CBEF00 | rgba(203, 239, 0, 0.00) |
| 20CBEF00 | 20 | CBEF00 | rgba(203, 239, 0, 0.13) |
| EECBEF00 | EE | CBEF00 | rgba(203, 239, 0, 0.93) |
| FFCBEF00 | FF | CBEF00 | CBEF00 |
Einen RGBA()-Rechner finden Sie hier: RGBA Rechner.«
Sobald man speichert hat man die neue a_teamGreenIT-Farbpalette zur Verfügung.
Hierbei ist wie weiter oben angemerkt unser eigenes Farbschema ganz oben, da ich es mit einem a_ vorher gekenntzeichnet hatte.
Schriftpaletten kann man auf dem gleichen Wege erzeugen. Im selben Ordner /_catalogs/theme/15/ nur mit der Endung *.spfont.
Wie legt man eine neue Masterpage an?
Um eine neue eigene MasterPage anzulegen genügt es die im SharePoint Desginer eine bestehende zu kopieren und zu verändern. Ich habe oslo.master und oslo.preview kopiert.
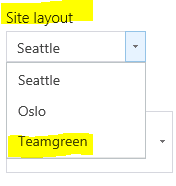
Die neue MasterPage taucht sofort in der „Change the Look“-Ansicht in der Oberfläche unter Site Layout auf.

Die Bearbeitung der Masterpage erfolgt äquivalent zu SharePoint 2010. Neu ist die Preview-Datei, welche zur Vorschau dient. Diese ist gesondert aufgebaut, aber auch nicht verpflichtend.
Fazit
Die neuen Elemente machen Spaß und eröffnen neue Bereiche. Wenn man einmal sein Masterpage Layout gestaltet hat, falls man es ändern möchte, dann hat man nun die Möglichkeit schnell Farben zu ändern. Verschiedene Abteilungen und oder Arbeitsgruppen farblich hervorheben. Wer sich noch an SharePoint 2010 erinnert: Dort eine Hausschrift überall durchzusetzen kann einen auch mal schnell zur Verzweifelung treiben. Dieses ist mit den neuen Farb- und Schriftpaletten deutlich eleganter gelöst.
Kategorien: Erklärt, SharePoint, Technical
Schlagwörter: Customization, SharePoint 2013

Haben Sie Fragen zu diesem Artikel oder brauchen Sie Unterstützung?
Nehmen Sie mit uns Kontakt auf!
Wir unterstützen Sie gerne bei Ihren Vorhaben!
Du musst angemeldet sein, um einen Kommentar abzugeben.
Danke für die Tipps, kann ich sehr gut gebrauchen. Leider taucht meine neue Masterpage nicht in der Auswahl auf ? Weißt du Rat ?
Danke
Sepp
Hallo Sepp,
hast du eine „.preview“-Datei erstellt? Damit eine Auswahl auf der linken Seite möglich ist, muss eine gleichnamige „.preview“-Datei vorliegen. Erstellst du die Dateien meineMasterPage.master und eine meineMasterPage.preview, dann erscheint die MasterPage in der Auswahl auf der linken Seite. Wenn man die meineMasterPage.preview löscht, dann verschwindet die MasterPage in der Auswahl. Ausreichen wird es, wenn du die oslo.preview kopierst und umbenennst.
VG Jörg
Das funktioniert ! Danke für den Tipp.
Sepp
Hallo,
das hat alles soweit bei mir auch funktioniert. Die Preview ist noch ok, wenn ich dann auf „try it out“ geh zerschiesst es mir das gesamte Aussehen und ich hab nur Bildchen und Zeichen.
Weiss zufällig jemand warum oder was ich falsch gemacht hab?
Grüsse,
Petra
Hallo Petra,
nachdem du im try it out-Dialog auf bestätigen klickst, damit das Design übernommen wird, wird es dann korrekt angezeigt oder ist es dann auch kaputt? Falls die SharePoint-Seite auch kaputt ist, dann vermute ich, dass der Kopf der MasterPage nicht korrekt ist. Die Vorschau im try it out-Dialog hat einige (bekannte) Probleme sodass auch manchmal nur komplett weiße Seiten dargestellt werden, allerdings klappt die MasterPage dann trotzdem. Müsstest du mal testen, ob der Style korrekt angewendet wird und nur im try it out-Dialog fehlerhaft aussieht.
Hast du eine eigene MasterPage erstellt oder verwendest du eine bestehende?
Viele Grüße
Jörg
Hallo Jörg,
danke für die schnelle Antwort.
Musste meine Subsite komplett löschen – konnte das zerschossene Layout nicht mehr zurück setzen.
Es sah bereits in der Try it out Version sch… aus.
Ich hatte eine bestehende Masterpage nur kopiert und umbenannt. Sonst hatte ich nichts geändert. Hab dann auch versucht eine andere Masterpage einzubinden (nicht in den Composed Looks sondern direkt im Bereich „try it out“.
Muss erst wieder alles neu erstellen – bzw. neue Subsite erstellen um das ganze noch einmal zu probieren.
DANKE!
Gruss,
Petra